
WordPress 裡面的 Jetpack 外掛有個將圖庫轉換成較美觀的「磚型馬賽克」版型(並排圖庫的一種),不過有些站主基於各種原因,並不想要開放連結到 Jetpack 使用各種附加功能。
後來有個外掛叫做 Tiled Gallery Carousel Without JetPack 能夠達成這樣的願望,但在 Gutenberg 取代傳統編輯器之後,這個外掛就失去效果了(雖然外掛作者曾說要支援改寫)。
於是我找了其他的資源,有兩個外掛可以試看看:
SimpLy Gallery Block & Lightbox
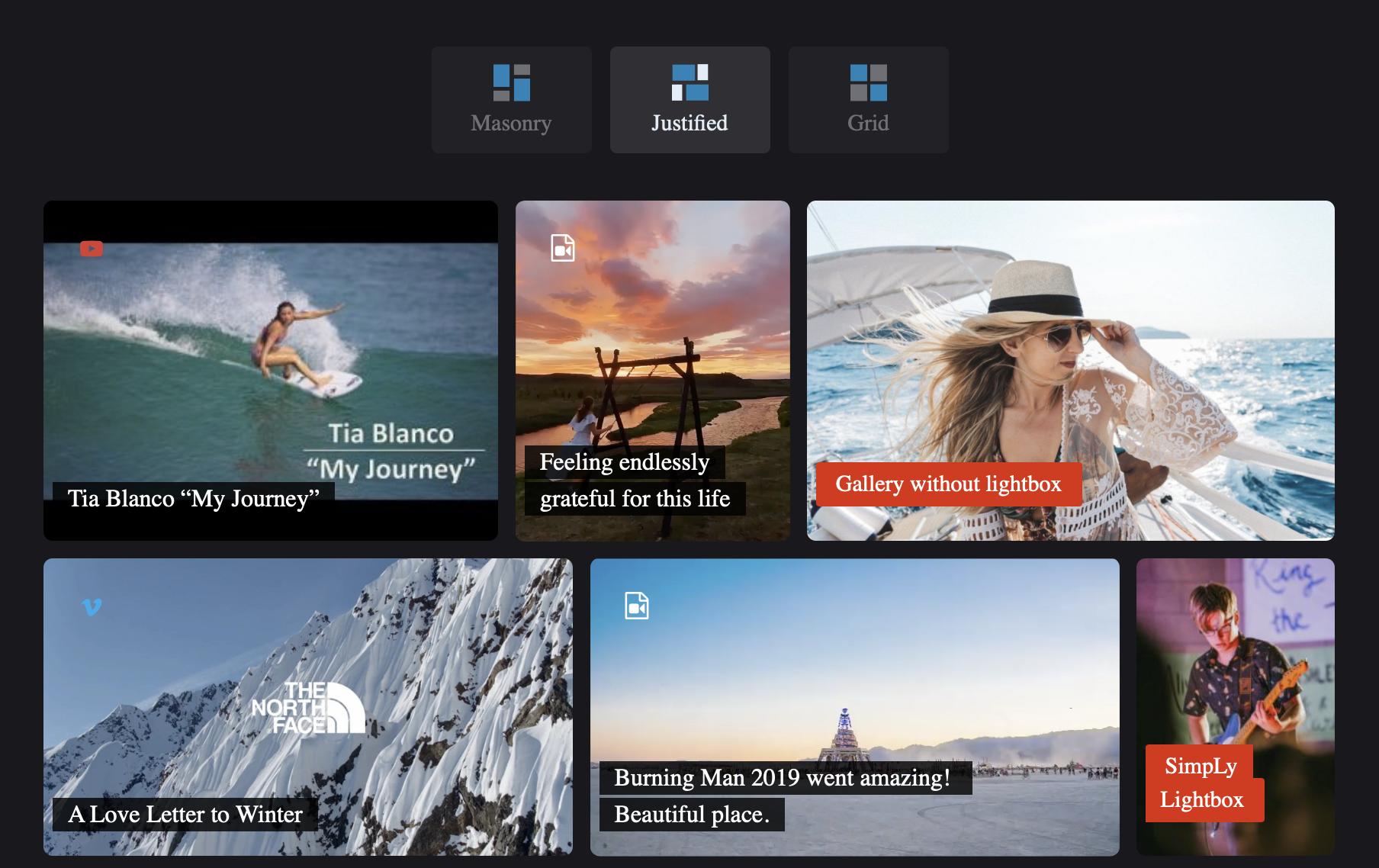
他支援Gutenberg區塊編輯,可以和「圖庫」之間相互轉換。有幾種版面模式:Masonry、Justified、Grid。嚴格來說它並沒有直接對應磚型馬賽克的排版,但 Justified 編排也算接近。
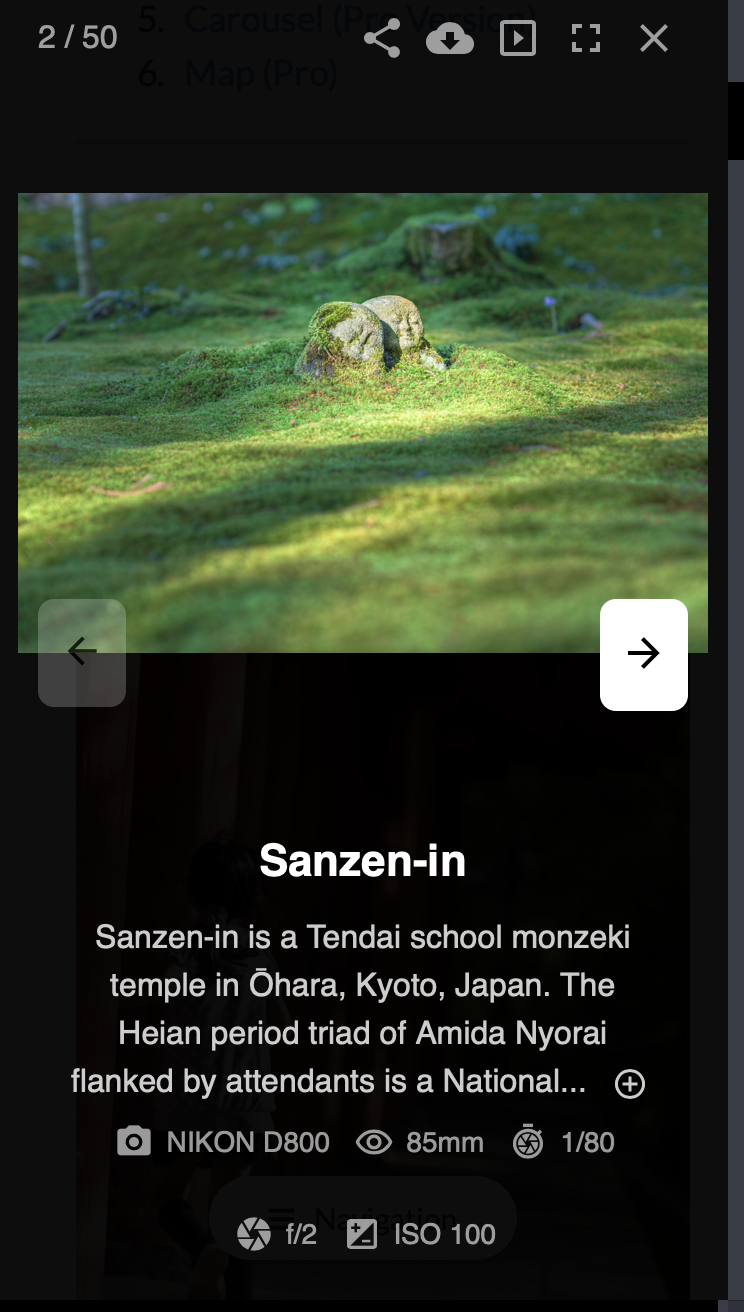
他最好強的應該就是Lightbox燈箱模式,在電腦或手機上都可以很直覺的操作,有小縮圖,左右滑移圖片,手機上往下滑便退出燈箱,相當令人驚艷。

唯獨在編輯圖庫的單張圖片時,打上圖說,顯得稍微麻煩,必須每張圖片都進入一次,沒辦法逐一編寫,因為這個原因,所以又另外找了下面這個外掛。
Meow Gallery
這外掛有 Tiled 版型,很棒!而且也直接對應古騰堡與圖庫區塊,可以雙向轉換。作者說他沒有動WordPress的圖庫核心,只是用一些CSS去調整版面。的確在轉換區塊時,保留的很完整,甚至以前建立的傳統圖庫,沒有轉換為 Meow Gallery 區塊,依然會強制顯示 Meow Gallery 的版面(視你設置預設的 layout 是哪種而定)。這點可能有人會不喜歡,我是覺得不錯,不用一一去調整以前的文章。
Meow Gallery 需搭配他另外一個燈箱外掛 Meow Lightbox 才會有放大燈箱效果。顯示的效果也挺不錯,可以左右滑動,但沒有 SimpLy Gallery Block & Lightbox 那種桌機上的輕觸滑動(就是軌跡板或是 Magic Mouse 不用點按的揮動)。操作上稍稍弱一點。

Meow Gallery 的免費版就很好用,Pro 版增加了幻燈片和地圖版型。
不過我在兩台主機上安裝,都有顯示上的一些小問題,而且情況不一,這些不穩定的狀況讓我暫時先放棄轉用付費Pro版,觀察一陣子程式品質再說:
- 設置的地方勾選會亂不明原因跳動,你勾選了,又跳回沒勾的狀態
- 編輯圖庫看不到照片⋯⋯
- 修改一些設置,前台沒有正確反應
- 燈箱的圖說不一定會正常出現
- 在手機上有時燈箱顯示的圖片很小,似乎是螢幕太小及CSS判別的問題
幾種圖庫版型範例

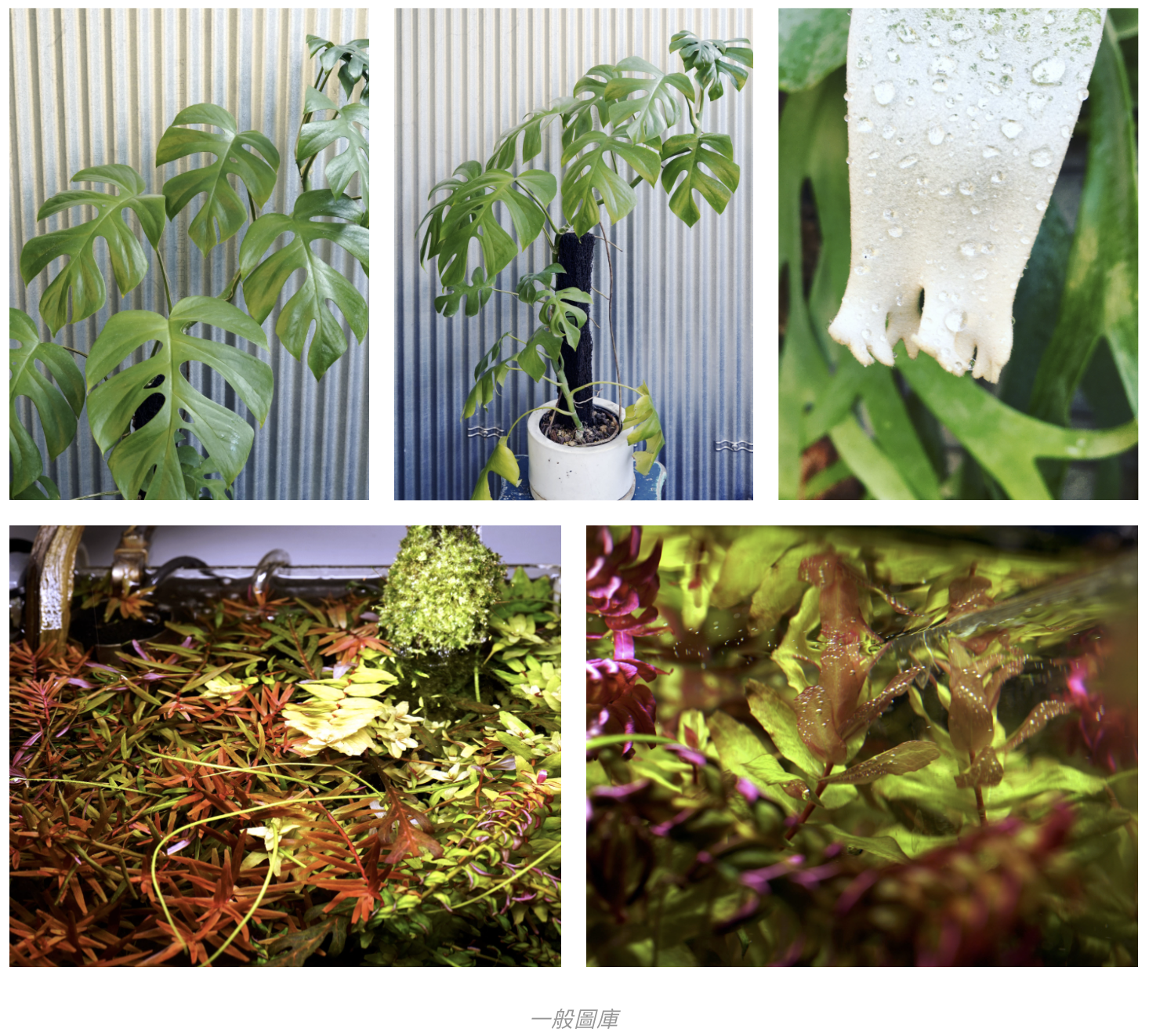
內建一般圖庫 
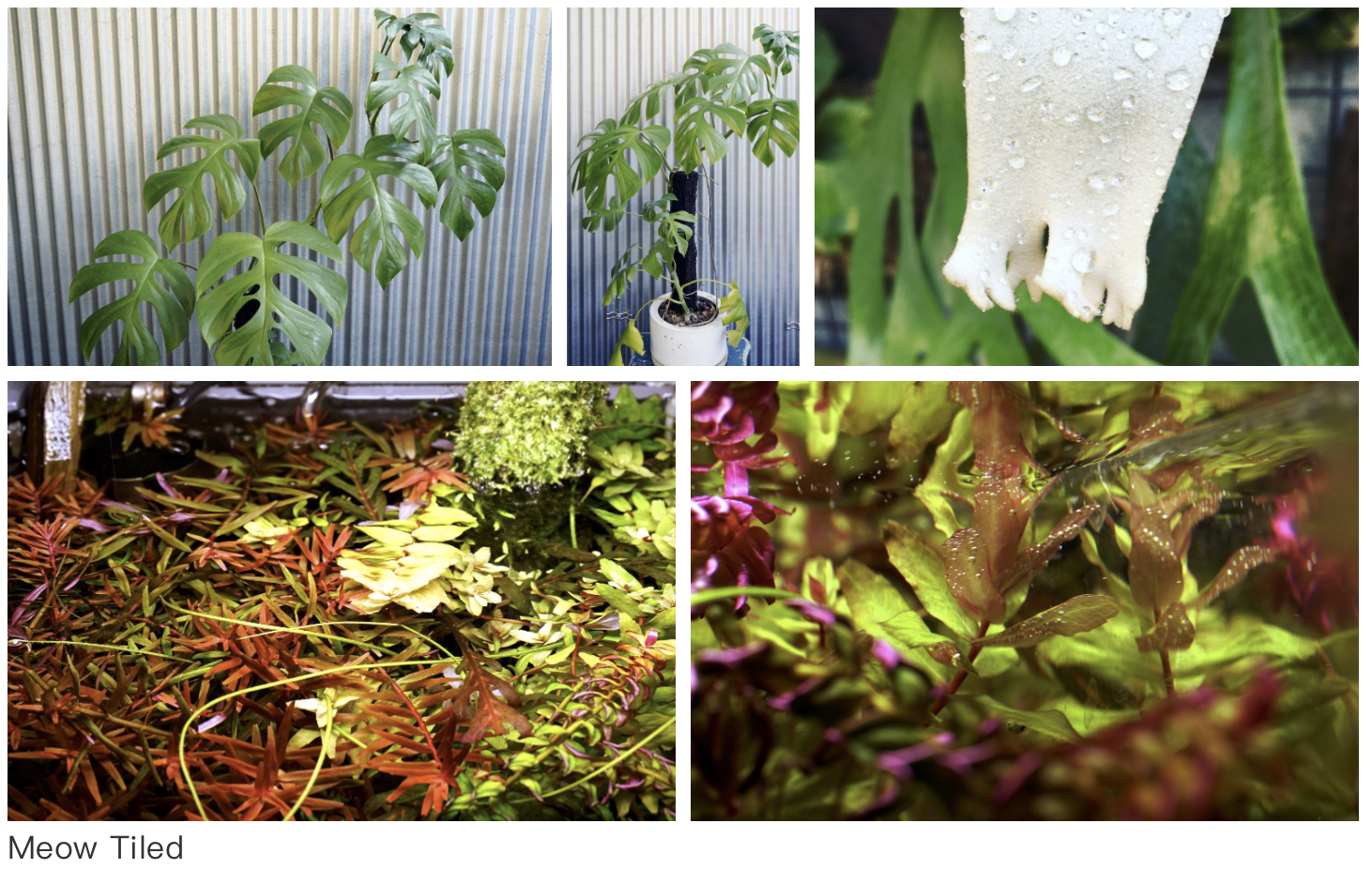
Meow Gallery “Tiled“ 
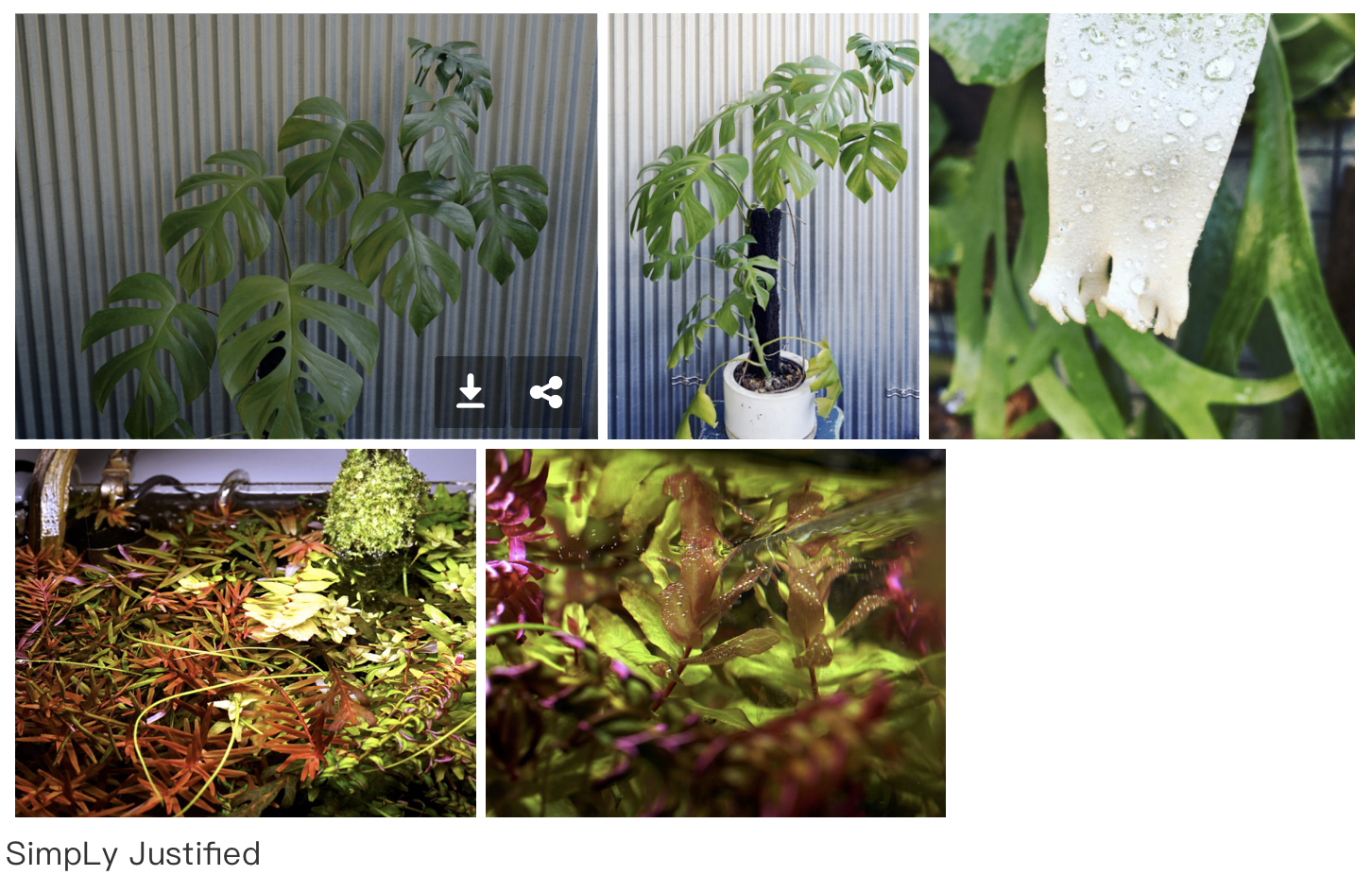
SimpLy Justified 
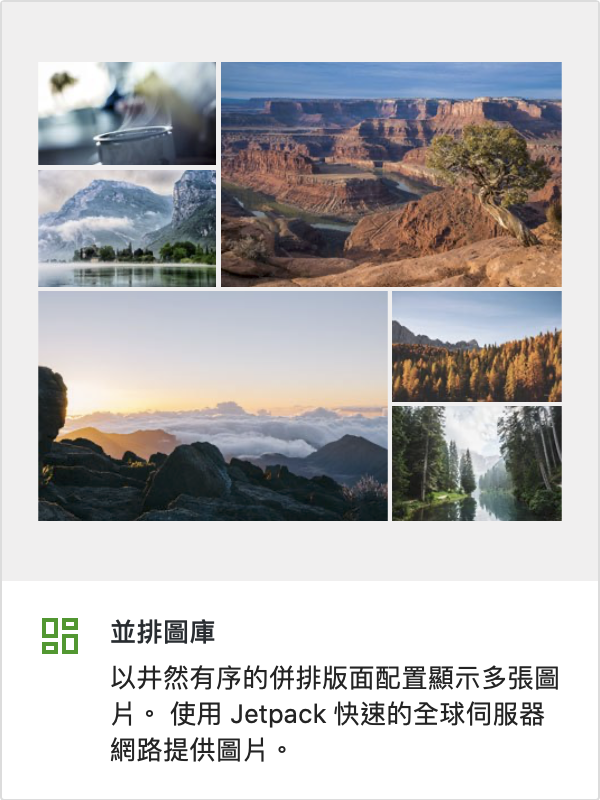
Jetpack 並列圖庫 Tiled sample1 
Jetpack 並列圖庫 Tiled sample2
Lightbox 燈箱
說到藝廊,不可略過燈箱展示效果。除了Meow Lightbox外,SimpLy Gallery Block & Lightbox的燈箱在WP內也可以單獨使用,另外我也下載 PhotoSwipe (Lightbox with PhotoSwipe) 的燈箱來搭配Meow Gallery過。基本上就只有Meow Lightbox可以不用設定圖庫要連結到媒體檔案才能啟用燈箱,其他的都要做這個設定才行。
SimpLy Gallery Block & Lightbox的燈箱,我裝過有不明衝突無法相容使用。
PhotoSwipe 的操作體驗很棒,退出燈箱可以往上拉動(Vertical swipe或Pinch to close gallery),過場也很順暢。
Meow Lightbox 有個小問題,手機畫面太小時,圖片說明文太長,會壓縮上方照片的空間,長寬顯示就會很奇怪。長型照片可能會被壓扁成正方形,它的照片比例經常會出錯。

